搭建的博客的域名是 padluo.github.io,自定义域名为 www.padluo.ml,现在已经运行在 GitHub Pages 上面了,大家如果感兴趣可以去看一下。
下面是站点的预览图:

准备 Github 账户和仓库
创建一个名为 {username}.github.io 的仓库,Github Pages 会自动为这个仓库分配一个 github.io 的二级域名,如我创建的仓库名称为 padluo.github.io
如果 Github 没有配置 SSH 连接的话建议配置一下,利用 SSH 密钥可以连接 Github,而无需在每次访问时提供用户名或密码,新增 SSH 密钥到 GitHub 帐户,参考:
安装 Hexo
安装 Hexo 前提,
- 安装 Node.js
- 安装 Git
1 | # 让brew走代理更新 |
安装完毕之后,确保环境变量配置好,能正常使用 npm 命令。
1 | node -v |
当安装完 Git 应该做的第一件事就是设置用户名称与邮件地址,因为每一个 Git 的提交都会使用这些信息,并且它会写入到每一次提交中,不可更改:
1 | git config --global user.name "padluo" |
安装 Hexo,
1 | npm install -g hexo-cli |
安装完毕之后,确保环境变量配置好,能正常使用 hexo 命令。
初始化项目
1 | $ hexo init padluo_blog |
初始化的博客架子就出来了。
部署
接下来我们将这个初始化的博客进行部署,放到 Github Pages 上面验证可用性。
部署命令如下:
1 | hexo deploy |
在部署之前,需要先知道博客的部署地址,它需要配置一个 Github 的一个 Repository 的地址。
打开项目根目录的_config.yml文件,找到 Deployment 这个地方,把刚才新建的 Repository 地址贴过来,然后指定分支为 master 分支,最终修改为如下内容:
1 | # Deployment |
另外还需要安装一个支持 Git 的部署插件 hexo-deployer-git ,如果不安装,在执行部署命令时会报如下错误:
1 | ERROR Deployer not found: git |
在项目目录下执行安装命令如下:
1 | npm install hexo-deployer-git --save |
安装成功之后,执行部署命令,运行结果类似如下:
1 | INFO Deploying: git |
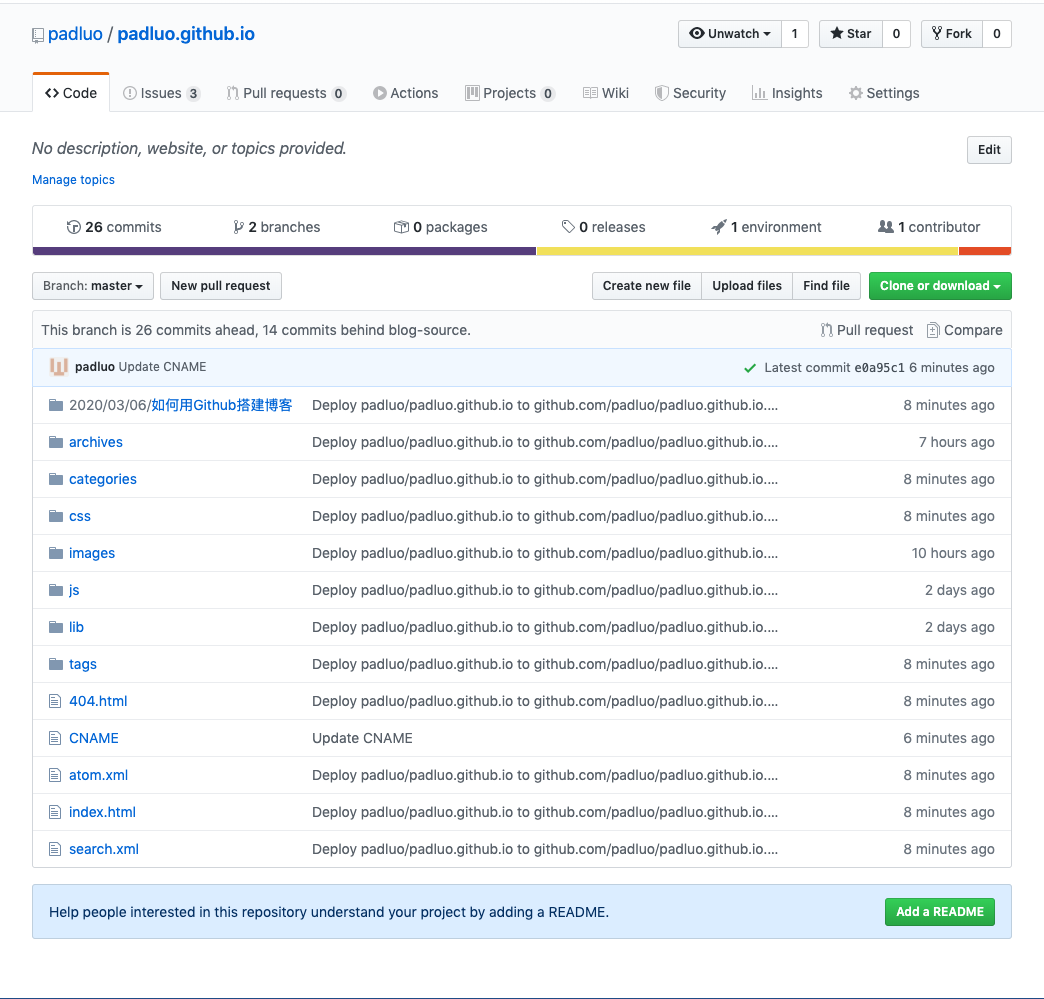
这时候我们访问一下 GitHub Repository 同名的链接,比如我的博客 Repository 名称是 padluo.github.io ,那我就访问 http://padluo.github.io ,这时候我们可以看到和本地一模一样的内容。这实际上是把博客文件夹下面的 public 下的所有内容,Hexo 把编译之后的静态页面内容上传到 GitHub 的 master 分支上面去了。

如果想把博客的源码页放到 GitHub 上面,可以新建一个分支。如我这边新建一个 blog-source 分支,代表博客源码。
1 | git init |
配置站点信息
找到项目根目录下的 _config.yml 文件,修改博客的一些基本信息,找到 Site 区域,配置站点 title、副标题 subtitle、关键字 keywords 等内容,
1 | # Site |
修改主题
使用 Next 主题,命令行进入到项目到根目录,执行如下命令:
1 | git clone https://github.com/theme-next/hexo-theme-next.git themes/next |
执行完毕后 Next 主题到源码就会出现在项目到 themes/next 文件夹下。
然后我们修改一些博客所用的主题名称,修改项目根目录下的 _config.yml 文件,找到 theme 字段, 修改为 next 即可,
1 | theme: next |
主题配置
Next 主题内部页提供了一个配置文件,名字同样是 _config.yml,位置在 themes/next 文件夹下,下文所述内容如果没有特别说明,都是修改的 themes/next/_config.yml 文件,
样式
修改配置文件的 scheme 字段即可,我选了 Pisces 样式(注意是 themes/next/_config.yml 文件),
1 | scheme: Pisces |
favicon
favicon 就是站点标签栏的小图标,有一个网站可以直接将图片转化为站点小图标,站点链接为:https://realfavicongenerator.net,到这里上传一张图,便可以字节打包下载各种尺寸和适配不同设备的小图标。
图片下载下来之后放在 themes/next/source/images 目录下面。
然后在配置文件里找到 favicon 配置项,把一些相关路径配置进去即可,如:
1 | favicon: |
avatar
avatar 类似站点的头像,如果设置了,会在站点的作者信息旁边额外显示一个头像,比如我这边有一张 avatar.png 图片,将其放置到 themes/next/source/images/avatar.png 路径,然后在主题 _config.yml 文件下编辑 avatar 到配置,修改为正确到路径。

1 | # Sidebar Avatar |
这里 rounded 选项是是否显示圆形,rotated 是是否带有旋转效果。
rss
开启 RSS 订阅,需要安装一个插件 hexo-generator-feed ,安装完成之后,不需要其他配置,以后每次编译生成站点的时候,就会自动生成 RSS Feed 文件了。
1 | npm install hexo-generator-feed --save |
code
代码块到显示,把代码到颜色修改为黑色,并把复制按钮到样式修改为类似 Mac 的样式,修改 _config.yml 文件的 codeblock 区块,
1 | codeblock: |
修改后的代码样式如下:

top
快速返回到网站的上端,一般有一个按钮辅助,修改 _config.yml 的 back2top 字段。sidebar 如果设置为 true,按钮会出现在侧栏下方,scrollpercent 就是显示阅读百分比。
1 | back2top: |
reading_process
阅读进度,站点的最上方会出现一个细细的进度条,代表页面加载进度和阅读进度,大家可以设置后根据喜好选择。
1 | # Reading progress bar |
bookmark
书签,可以根据阅读历史记录,在下次打开页面的时候帮助我们定位到上次的位置。
1 | # Bookmark Support |
github_banner
打开右上角的 GitHub 图标,点击之后可以跳转到其源码页面。
1 | # `Follow me on GitHub` banner in the top-right corner. |
gitalk
Hexo 是静态博客,没有连接数据库功能,评论功能不能自行集成,可以集成第三方的服务。
这里采用 gitalk,首先需要在 GitHub 上面注册一个 OAuth Application,链接为:https://github.com/settings/applications/new,注册完毕之后拿到 Client ID、Client Secret 就可以了。
首先在 _config.yml 文件的 comments 区域配置使用 gitalk:
1 | # Multiple Comment System Support |
然后找到 gitalk 配置,添加各项配置:
1 | # Gitalk |
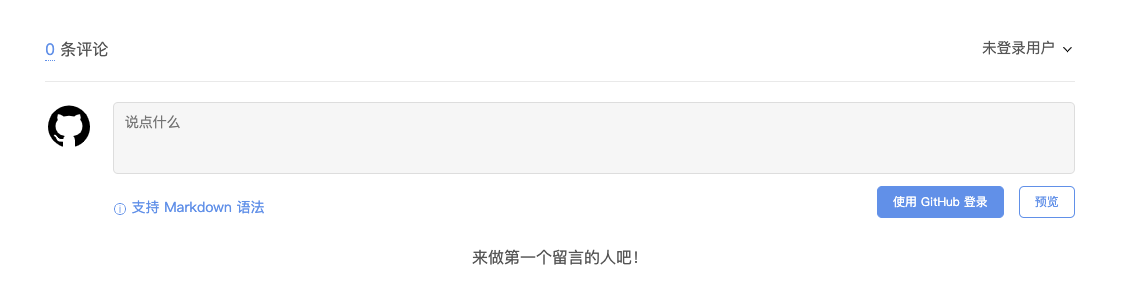
配置完之后 gitalk 就可以使用了,点击进入文章页面,就会出现如下页面:

GitHub 授权登录之后就可以使用了,评论的内容会自动出现在 Issue 里面。
pangu
在主题里面开启这个选项,在编译生成页面的时候,中英文之间就会自动添加空格。
1 | pangu: true |
math
支持公式显示,Next 主题提供了两个渲染引擎,分别是 mathjax 和 katex,后者相对前者来说渲染速度更快,而且不需要 JavaScript 的额外支持,但后者支持的功能现在还不如前者丰富,具体的对比可以看官方文档:https://theme-next.org/docs/third-party-services/math-equations。
所以我这里选择了 mathjax,通过修改配置即可启用:
1 | # Math Formulas Render Support |
mathjax 的使用需要我们额外安装一个插件,叫做 hexo-renderer-kramed,另外也可以安装 hexo-renderer-pandoc,命令如下:
1 | npm un hexo-renderer-marked --save |
pjax
利用 Ajax 技术实现了局部页面刷新,既可以实现 URL 的更换,又可以做到无刷新加载。
要开启这个功能需要先将 pjax 功能开启,然后安装对应的 pjax 依赖库,首先修改 _config.yml 如下:
1 | pjax: true |
然后安装依赖库,切换到 next 主题下,然后安装依赖库:
1 | cd themes/next |
文章
现在整个站点只有一篇文章,那么我们怎样来增加其他的文章呢?调用 Hexo 提供的命令即可。
比如增加一篇「如何用GitHub搭建博客」增加文章,如果标题包含空格的话,请使用引号括起来。
1 | hexo new "如何用Github搭建博客" |
创建的文章会出现在 source/_posts 文件夹下,是 MarkDown 格式。在文章开头通过如下格式添加必要信息:
1 | --- |
开头下方撰写正文,MarkDown 格式书写即可。
这样在下次编译的时候就会自动识别标题、时间、标签、类别等等,另外还有其他的一些参数设置,可以参考文档:https://hexo.io/zh-cn/docs/writing.html 。
标签页
增加标签页,在根目录下执行命令如下:
1 | hexo new page tags |
执行这个命令之后会自动帮我们生成一个 source/tags/index.md 文件,内容就只有这样子的:
1 | --- |
我们可以自行添加一个 type 字段来指定页面的类型:
1 | type: tags |
然后再在主题的 _config.yml 文件将这个页面的链接添加到主菜单里面,修改 menu 字段如下:
1 | menu: |
分类页
分类功能和标签类似,一个文章可以对应某个分类,如果要增加分类页面可以使用如下命令创建:
1 | hexo new page categories |
然后同样的,会生成一个 source/categories/index.md 文件。我们可以自行添加一个 type 字段来指定页面的类型:
1 | type: categories |
然后再在主题的 _config.yml 文件将这个页面的链接添加到主菜单里面,修改 menu 字段如下:
1 | menu: |
搜索页
如果要添加搜索功能,需要在项目根目录下先安装一个插件,叫做 hexo-generator-searchdb,命令如下:
1 | npm install hexo-generator-searchdb --save |
然后在项目的 _config.yml 里面添加搜索设置如下:
1 | search: |
然后在主题的 _config.yml 里面修改如下:
1 |
|
这里用的是 Local Search,如果想使用其他的 Search Service 的话可以参考官方文档:https://theme-next.org/docs/third-party-services/search-services 。
404 页面
另外还需要添加一个 404 页面,直接在根目录 source 文件夹新建一个 404.md 文件即可,内容可以仿照如下:
1 | --- |
这里面的一些相关信息和链接可以替换成自己的。
完成了上面的配置基本就完成了大半了,其实 Hexo 还有很多很多功能,大家可以直接参考官方文档:https://hexo.io/zh-cn/docs/ 查看更多的配置。
自动部署
且听下回分解。
问题
问题一:仓库嵌套
warning: adding embedded git repository: themes/next
1 | ➜ /Users/padluo/Projects/Hexo/padluo_blog git:(blog-source) ✗ >git add _config.yml package-lock.json package.json source/404.md source/_posts/demo.md source/categories source/tags themes/next |
仓库内克隆其他仓库,后续该如何进行管理?
方法一:因为之前是直接把第三方主题克隆到博客目录,有什么改动是无法推送到作者 Git 仓库的,这个时候需要把第三方主题的项目Fork到自己仓库,自己账号下生成一个同名的仓库,并对应一个 url,我们应该 git clone 自己账号下仓库的 url。
1 | git submodule add git@github.com:padluo/hexo-theme-next.git themes/next |
把自己仓库下面第三方主题添加到 Git 子模块,注意: themes/next 这里的目录是因为我用的 next 主题才会写 themes/next,如果你用的不是 next 请把 next 替换成你的第三方主题文件夹名字。博客的根目录会多一个.gitmodules文件,这是一个配置文件,保存了项目 URL 和你拉取到的本地子目录。
方法二:从第一步git add的 warning 提示可以看出 git 在后续克隆将不会包含这个 themes/next 的内容,当我 push 完之后,在 GitHub 上看到的将是一个灰色的图标,代表这是一个子模块,但是不知道这个子模块的仓库所在的 url,因此在 GitHub 上无法打开这个文件夹。
解决方案:不使用 git submodule 功能,而是直接将这个文件夹作为根仓库的内容加入并 commit。
1 | Step1: 删除已经 staged 过的文件 |
注意:这里一定要加上 /,表示将这个文件夹加入,而不是将这个文件夹当做一个子模块。
两者区别:
1 | git add themes/next |
问题二:安装完 Git 没有设置用户名称与邮件地址
1 | ➜ /Users/padluo/Projects/Hexo/padluo_blog git:(blog-source) ✗ >git commit -m "add .travis.yml" |
参考资料
微信公众号「padluo」,分享数据科学家的自我修养,既然遇见,不如一起成长。

读者交流电报群
知识星球交流群
